Οι περισσότεροι άνθρωποι δεν γνωρίζουν ότι υπάρχει ένας θησαυρός εργαλείων προγραμματιστών στη διάθεσή τους και ότι είναι κρυμμένος στο αγαπημένο τους πρόγραμμα περιήγησης.

Κάθε πρόγραμμα περιήγησης ιστού προσφέρει εργαλεία προγραμματιστών για να ελέγξουν την κωδικοποίηση ενός ιστότοπου, ωστόσο, είναι μια ξένη οντότητα για τον μέσο χρήστη του Διαδικτύου. Τελικά, ποιος θέλει να δει την κωδικοποίηση ενός ιστότοπου, σωστά;
Όπως αποδεικνύεται, υπάρχουν πολλά πράγματα που μπορείτε να μάθετε κοιτάζοντας την κωδικοποίηση ενός ιστότοπου. Διαβάστε παρακάτω για να μάθετε τι προσφέρει η δυνατότητα του στοιχείου επιθεώρησης και πώς να τη χρησιμοποιήσετε.
Πώς να χρησιμοποιήσετε το Inspect Element σε ένα συγκεκριμένο πρόγραμμα περιήγησης
Τα περισσότερα προγράμματα περιήγησης διαθέτουν εργαλεία για την επιθεώρηση στοιχείων ενός ιστότοπου, αλλά γενικά όλα λειτουργούν με τον ίδιο τρόπο.
Χρήση του Inspect Element στο Google Chrome
- Ανοίξτε τον ιστότοπο που θέλετε να επιθεωρήσετε.

- Κάντε δεξί κλικ οπουδήποτε στη σελίδα και επιλέξτε Επιθεωρώ.

Ή
- Κάντε κλικ στις τρεις κάθετες κουκκίδες στη δεξιά γωνία της γραμμής εργαλείων σας.

- Παω σε Περισσότερα εργαλεία.

- Επιλέγω Εργαλεία προγραμματιστή.

Ή
- Πάτα το F12 πλήκτρο συντόμευσης πληκτρολογίου στον υπολογιστή ή CMD + Options + I σε Mac.
Χρήση του Inspect Element στον Microsoft Edge
- Ανοίξτε έναν ιστότοπο.

- Κάντε κλικ στις τρεις κάθετες κουκκίδες στην επάνω δεξιά γωνία της γραμμής εργαλείων του προγράμματος περιήγησης.

- Κάντε κύλιση προς τα κάτω και κάντε κλικ στο Περισσότερα εργαλεία.

- Κάντε κλικ στο Εργαλεία προγραμματιστή.

Ή
- Κάντε δεξί κλικ οπουδήποτε στον ιστότοπο.
- Κάντε κλικ στο Επιθεωρώ.

Ή
- Τύπος Ctrl + Shift + I.
Οποιαδήποτε από αυτές τις τρεις μεθόδους θα σας δώσει το ίδιο αποτέλεσμα.
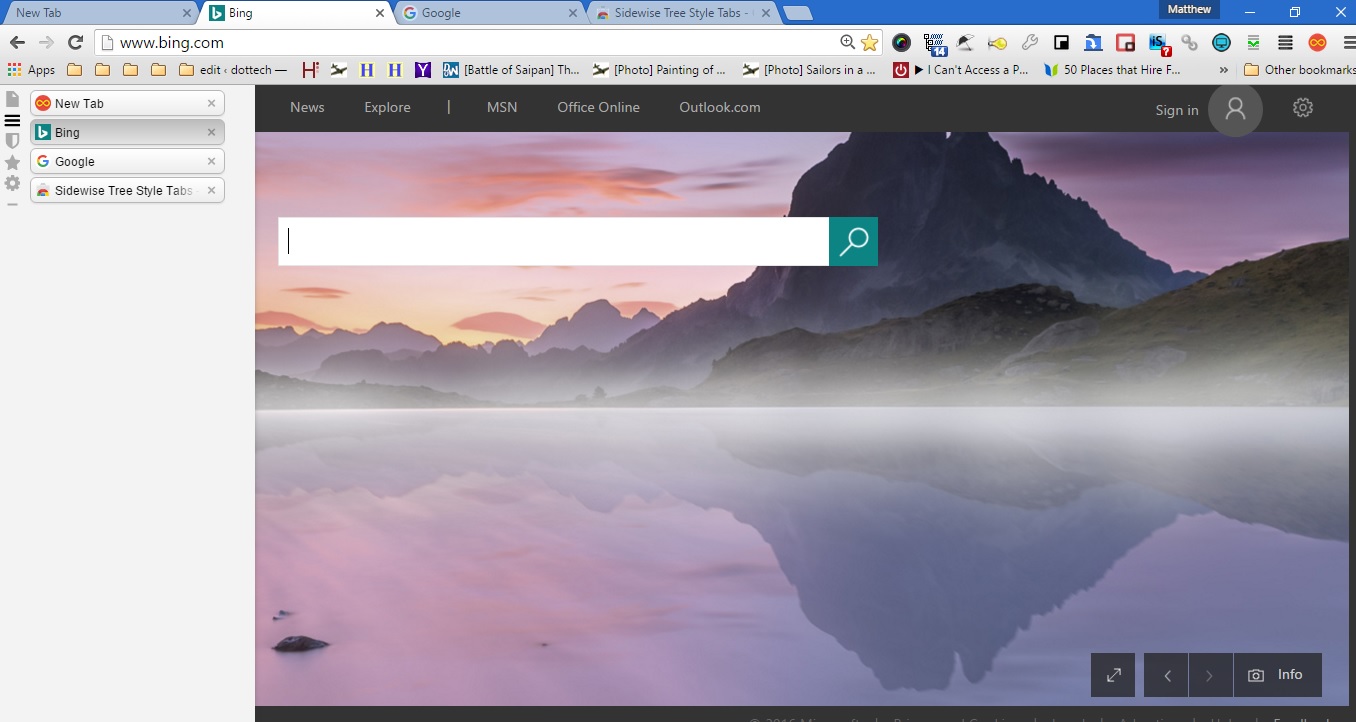
Εάν το κάνατε σωστά, θα δείτε ένα νέο παράθυρο να ανοίγει στο κάτω μέρος του προγράμματος περιήγησής σας. Αυτά είναι τα Εργαλεία προγραμματιστή και περιλαμβάνουν την καρτέλα Στοιχεία. Αυτό είναι το εργαλείο που χρειάζεστε για να επιθεωρήσετε το στοιχείο.
Το πλαίσιο θα ανοίξει στο κάτω μέρος της οθόνης σας ως προεπιλογή, αλλά μπορείτε πάντα να αλλάξετε τον τρόπο εμφάνισής του. Ακολουθήστε αυτά τα απλά βήματα για να επανατοποθετήσετε τον πίνακα Εργαλεία προγραμματιστή:
- Κάντε κλικ στις τρεις κάθετες κουκκίδες στην επάνω γωνία του πίνακα Εργαλεία προγραμματιστή.

- Επιλέξτε μια πλευρά βάσης (αριστερά, κάτω ή δεξιά) ή αποσυνδέστε σε ξεχωριστό παράθυρο.

Αν τοποθετήσετε το δείκτη του ποντικιού δίπλα στην άκρη του πλαισίου του πίνακα Εργαλεία προγραμματιστή και σύρετε, θα περιορίσετε ή θα διευρύνετε τον χώρο εργασίας. Για παράδειγμα, εάν επιλέξετε να στερεώσετε τον πίνακα στη δεξιά πλευρά του παραθύρου του προγράμματος περιήγησης, δοκιμάστε να τοποθετήσετε το δείκτη του ποντικιού στο αριστερό περίγραμμα. Μπορείτε να σύρετε τον πίνακα για να αλλάξετε το μέγεθός του όταν βλέπετε τον δρομέα βέλους.
Χρήση του στοιχείου επιθεώρησης (Συγκεκριμένο λειτουργικό σύστημα)
Αν και πολλά από τα σχετικά βήματα μπορεί να έχουν καλυφθεί δείχνοντάς σας απλώς πώς να χρησιμοποιείτε το Inspect Element στο πρόγραμμα περιήγησης, όπου υπάρχει αρχικά, αλλά θα σας δείξουμε πώς στα περισσότερα λειτουργικά συστήματα ούτως ή άλλως.
Πώς να χρησιμοποιήσετε το Inspect Element σε ένα Chromebook
Το προεπιλεγμένο πρόγραμμα περιήγησης σε ένα Chromebook είναι το Google, επομένως ακολουθήστε τις οδηγίες του προγράμματος περιήγησης Chrome για πρόσβαση Επιθεώρηση στοιχείου. Ακολουθεί ένα μικρό μάθημα ανανέωσης για εσάς:
- Ανοίξτε έναν ιστότοπο.

- Κάντε κλικ στις τρεις κάθετες γραμμές στην επάνω δεξιά γωνία της γραμμής εργαλείων.

- Επιλέγω Περισσότερα εργαλεία.

- Κάντε κλικ στο Εργαλεία προγραμματιστή.

Μπορείτε επίσης να χρησιμοποιήσετε τη μέθοδο δεξί κλικ ή F12 πλήκτρο λειτουργίας για να μεταβείτε πιο γρήγορα στα Εργαλεία προγραμματιστών.
Πώς να χρησιμοποιήσετε το Inspect Element σε μια συσκευή Android
Η εκτέλεση του Inspect Element σε μια συσκευή Android είναι ελαφρώς διαφορετική. Δείτε πώς μπορείτε να μεταβείτε στον πίνακα Inspect Element στο Android:
- Πάτα το F12 πλήκτρο λειτουργίας.
- Επιλέγω Εναλλαγή γραμμής συσκευής.

- Επιλέξτε τη συσκευή Android από το αναπτυσσόμενο μενού.

Όταν επιλέγετε μια συγκεκριμένη συσκευή Android, θα παρατηρήσετε ότι φορτώνεται μια έκδοση για κινητά του ιστότοπου. Από εδώ, μπορείτε να χρησιμοποιήσετε τη δυνατότητα Inspect Element στη συσκευή σας Android από την άνεση του επιτραπέζιου υπολογιστή σας.
Αυτή η μέθοδος λειτουργεί τόσο για προγράμματα περιήγησης Chrome όσο και για Firefox, επειδή διαθέτουν μια δυνατότητα στα Εργαλεία προγραμματιστή τους που ονομάζεται Προσομοίωση Συσκευής.
Λειτουργεί με τον ίδιο τρόπο και για συσκευές iPhone. Απλά πρέπει να επιλέξετε το σωστό στο αναπτυσσόμενο μενού.
Πώς να χρησιμοποιήσετε το Inspect Element στα Windows
Το εργαλείο Inspect Element δεν είναι απαραίτητα συγκεκριμένο για το λειτουργικό σύστημα, αλλά είναι ειδικό για το πρόγραμμα περιήγησης. Αυτό σημαίνει ότι τα Εργαλεία προγραμματιστή είναι μια δυνατότητα του προγράμματος περιήγησης που χρησιμοποιείτε και όχι απαραίτητα των Windows. Ωστόσο, μπορείτε να μεταβείτε στον πίνακα Inspect Element ανεξάρτητα από το πρόγραμμα περιήγησης που προτιμάτε.
Εάν χρησιμοποιείτε λειτουργικό σύστημα Windows, είναι επίσης πιθανό να χρησιμοποιήσετε το πρόγραμμα περιήγησης Microsoft Edge. Δείτε πώς να αποκτήσετε πρόσβαση στο Inspect Element στο MS Edge:
- Ανοίξτε τον ιστότοπο που θέλετε να επιθεωρήσετε.

- Πατήστε στις τρεις κάθετες κουκκίδες στη γωνία του παραθύρου του προγράμματος περιήγησης.

- Κάντε κύλιση προς τα κάτω και επιλέξτε Περισσότερα εργαλεία.

- Κάντε κλικ στο Εργαλεία προγραμματιστή.

Μπορείτε επίσης να χρησιμοποιήσετε το F12 πλήκτρο λειτουργίας εάν θέλετε να αποκτήσετε πιο γρήγορη πρόσβαση στο Inspect Element. Επίσης, κάνοντας δεξί κλικ στην ιστοσελίδα και επιλέγοντας Inspect λειτουργεί επίσης.
Πώς να χρησιμοποιήσετε το Inspect Element σε Mac
Εάν χρησιμοποιείτε Mac, το πρόγραμμα περιήγησης της επιλογής σας είναι πιθανώς το Safari. Το άνοιγμα του Inspect Elements στο Safari είναι ελαφρώς διαφορετικό από αυτό στο Chrome και το Firefox. Αλλά είναι εξίσου απλό με αυτά τα βήματα:
- Ανοίξτε το πρόγραμμα περιήγησης Safari.
- Κάντε κλικ στο Σαφάρι στην καρτέλα κεφαλίδας.
- Επιλέγω Προτιμήσεις από το αναπτυσσόμενο μενού.
- Κάνε κλικ στο Προχωρημένος εικονίδιο με το γρανάζι που βρίσκεται στο επάνω μέρος της οθόνης.
- Επιλέξτε το πλαίσιο που λέει Εμφάνιση του μενού Ανάπτυξη στη γραμμή μενού.
Αν ακολουθήσετε αυτά τα βήματα, ενεργοποιείται η δυνατότητα Inspect Element στο πρόγραμμα περιήγησής σας. Εάν δεν ενεργοποιήσετε πρώτα το Inspect Element, δεν θα δείτε την επιλογή όταν ανοίγετε έναν ιστότοπο.
Αφού ολοκληρώσετε αυτό το βήμα, απλώς κάντε δεξί κλικ σε οποιαδήποτε ανοιχτή ιστοσελίδα και επιλέξτε Επιθεώρηση. Μπορείτε επίσης να χρησιμοποιήσετε την εντολή γρήγορα πλήκτρα: CMD + Option + I (επιθεωρώ).
Πώς να χρησιμοποιήσετε το Inspect Element σε ένα iPhone
Θέλετε να χρησιμοποιήσετε τη δυνατότητα Inspect Elements για να δείτε πώς εμφανίζεται μια έκδοση για κινητά μιας ιστοσελίδας σε ένα iPhone; Μπορείτε να το κάνετε αυτό και πολλά άλλα με μερικά απλά βήματα. Αλλά πριν κοιτάξετε ένα στοιχείο, πρέπει να το ενεργοποιήσετε Επιθεωρητής Ιστού για τη συσκευή σας iOS:
- Παω σε Ρυθμίσεις.

- Τώρα, επιλέξτε Σαφάρι.

- Κάντε κύλιση προς τα κάτω και πατήστε το Προηγμένο μενού.

- Τώρα, πατήστε τον διακόπτη εναλλαγής για ενεργοποίηση Επιθεωρητής Ιστού.

Επίσης, πρέπει να βεβαιωθείτε ότι το μενού Ανάπτυξη είναι ενεργοποιημένο στο Mac σας:
- Ανοίξτε το Safari.
- Επιλέγω Σαφάρι από τις κορυφαίες κεφαλίδες.
- Στη συνέχεια, κάντε κλικ στο Προτιμήσεις.
- Στη συνέχεια, κάντε κλικ στο Προχωρημένος.
- Επιλέξτε το πλαίσιο που λέει Εμφάνιση του μενού Ανάπτυξη στη γραμμή μενού.
Αφού ενεργοποιήσετε και τις δύο φορητές συσκευές iOS και Mac, θα δείτε το μενού Ανάπτυξη στην επάνω γραμμή του Mac σας. Κάντε κλικ σε αυτό για να δείτε το συνδεδεμένο iPhone και την ιστοσελίδα ενεργή στη συσκευή. Επιλέγοντας την ιστοσελίδα ανοίγει επίσης ένα παράθυρο Web Inspector για την ίδια σελίδα στην οθόνη του Mac σας.
Λάβετε υπόψη, ωστόσο, ότι αυτές οι οδηγίες λειτουργούν μόνο για το Safari που εκτελεί Mac και όχι για το Safari στα Windows.
Πώς να χρησιμοποιήσετε το στοιχείο επιθεώρησης στις Φόρμες Google
Μπορείτε επίσης να χρησιμοποιήσετε το στοιχείο Επιθεώρηση στις Φόρμες Google. Ωστόσο, αν ψάχνετε για απαντήσεις σε ένα κουίζ, δεν έχετε τύχη. Δεν θα βρείτε τις απαντήσεις ενσωματωμένες στην κωδικοποίηση. Μπορείτε να δείτε τις απαντήσεις μόνο εάν είστε ο δημιουργός ή ο συντάκτης της φόρμας. Είτε έτσι είτε αλλιώς, αν είστε μαθητής που απαντά σε ένα κουίζ στις Φόρμες Google, θα δείτε μόνο τις δικές σας απαντήσεις.
- Μπορείτε να κάνετε δεξί κλικ στη φόρμα και να επιλέξετε Επιθεωρώ για να δείτε όλο τον κώδικα για τη φόρμα.
Πώς να χρησιμοποιήσετε το στοιχείο Inspect Element όταν είναι μπλοκαρισμένο
Περιστασιακά, θα διαπιστώσετε ότι δεν μπορείτε να επιθεωρήσετε μια ιστοσελίδα και η επιλογή Επιθεώρηση είναι γκριζαρισμένη αν προσπαθήσετε να κάνετε δεξί κλικ σε αυτήν. Μπορεί να νομίζετε ότι είναι μπλοκαρισμένο, αλλά υπάρχουν πολλοί τρόποι για να το αντιμετωπίσετε:
Μέθοδος 1 - Απενεργοποιήστε τη Javascript
- Μπαίνω Ρυθμίσεις.

- Αναζήτηση "JavaScript”.

- Σβήνω JavaScript.

Μέθοδος 2 – Πρόσβαση στα Εργαλεία Προγραμματιστή μακροπρόθεσμα
Αντί να κάνετε δεξί κλικ στο ποντίκι για Επιθεώρηση, κάντε το εξής:
- Παω σε Ρυθμίσεις στο πρόγραμμα περιήγησής σας.

- Επιλέγω Περισσότερα εργαλεία.

- Κάντε κύλιση προς τα κάτω και κάντε κλικ στο Εργαλεία προγραμματιστή.

Μέθοδος 3 – Χρήση του κλειδιού λειτουργίας
Μπορείτε επίσης να δοκιμάσετε να χρησιμοποιήσετε το F12 πλήκτρο λειτουργίας σε ιστοσελίδες που αποκλείουν το δεξί κλικ για Επιθεώρηση.
Ίσως χρειαστεί να δοκιμάσετε όλες αυτές τις μεθόδους πριν συναντήσετε κάποια που σας ταιριάζει. Ως τελευταία λύση, μπορείτε επίσης να δοκιμάσετε να δείτε τον πηγαίο κώδικα πληκτρολογώντας προβολή-πηγή: [εισαγάγετε την πλήρη διεύθυνση url]. 
Πώς να χρησιμοποιήσετε το Inspect Element on Discord
Ο έλεγχος της κωδικοποίησης στο Discord είναι μια εύκολη διαδικασία. Απλώς χρησιμοποιήστε το Ctrl + Shift + I εντολή ή F12 κλειδί σε μια σελίδα Discord.
Πώς να χρησιμοποιήσετε το Inspect Element σε σχολικό Chromebook
Εάν το Chromebook εκδόθηκε από σχολείο, η χρήση της λειτουργίας Inspect Element περιλαμβάνει μερικά απλά βήματα:
- Κάντε δεξί κλικ ή πατήστε με δύο δάχτυλα στην ιστοσελίδα και επιλέξτε Επιθεωρώ.
- Τύπος Ctrl + Shift + I.
- Δοκιμάστε και χρησιμοποιήστε τη μέθοδο view-source:[url], όπως "view-source://www.wikipedia.com», χωρίς τα εισαγωγικά.
Ωστόσο, ορισμένα σχολεία και οργανισμοί αποκλείουν αυτήν τη δυνατότητα. Επομένως, εάν δεν λειτουργεί για εσάς, ίσως χρειαστεί να έρθετε σε επαφή με τον οργανισμό ή τον διαχειριστή του σχολείου σας.
Πώς να χρησιμοποιήσετε το στοιχείο επιθεώρησης για να βρείτε απαντήσεις
Μπορείτε να χρησιμοποιήσετε το Inspect Element για να βρείτε απαντήσεις σε διάφορα πράγματα όπως:
- Προεπισκόπηση σχεδίασης ιστότοπου σε κινητές συσκευές.
- Μάθετε τις λέξεις-κλειδιά που χρησιμοποιούν οι ανταγωνιστές.
- Δοκιμές ταχύτητας.
- Αλλαγή κειμένου σε μια ιστοσελίδα.
- Βρείτε γρήγορα παραδείγματα για να δείξετε στους προγραμματιστές τι χρειάζεστε.
Όταν εκκινήσετε τον πίνακα Inspect Element, θα δείτε όλη την κωδικοποίηση για τον ιστότοπο. Αυτό περιλαμβάνει όλη την κωδικοποίηση JavaScript, CSS και HTML που είναι ενσωματωμένη σε αυτό. Είναι σαν να βλέπετε την πηγαία κωδικοποίηση μιας ιστοσελίδας, εκτός από το ότι μπορείτε να κάνετε αλλαγές στον κώδικα. Επιπλέον, μπορείτε να δείτε τυχόν αλλαγές που εφαρμόζονται σε πραγματικό χρόνο.
Αυτό το εργαλείο καθιστά πολύτιμο για τους εμπόρους, τους σχεδιαστές και τους προγραμματιστές να προβάλλουν τυχόν αλλαγές σχεδιασμού πριν τις οριστικοποιήσουν. Ωστόσο, η πραγματοποίηση αλλαγών στην κωδικοποίηση με το Inspect Element δεν διαρκεί για πάντα. Όταν φορτώσετε ξανά τη σελίδα, θα επιστρέψει στην προεπιλεγμένη κατάστασή της.
Πρόσθετες συχνές ερωτήσεις
Πώς μπορώ να χρησιμοποιήσω την εντολή Inspect Element για να βρω απαντήσεις;
Ο μόνος τρόπος για να βρείτε απαντήσεις χρησιμοποιώντας τη δυνατότητα Inspect Element είναι εάν ο ιστότοπος το αποκαλύψει αμέσως μετά την υποβολή. Σε αυτήν την περίπτωση, οι απαντήσεις υπάρχουν στην κωδικοποίηση.
Διαφορετικά, απλά προβάλλετε την κωδικοποίηση για το κουίζ ή τη δοκιμή όταν χρησιμοποιείτε τη λειτουργία Inspect Element, καθώς και τυχόν απαντήσεις που υποβάλλετε.
Είναι το Inspect Element παράνομο;
Όχι, το εργαλείο Inspect Element δεν είναι παράνομο, έχει σχεδιαστεί για προγραμματιστές ιστού. Η προβολή του πηγαίου κώδικα για έναν ιστότοπο δεν είναι παράνομη, γίνεται πρόβλημα μόνο εάν χρησιμοποιείτε τις πληροφορίες που συλλέγονται για κακόβουλους σκοπούς, όπως απόπειρες εκμεταλλεύσεων κ.λπ.
Είναι δυνατή η απενεργοποίηση του Inspect Element στο πρόγραμμα περιήγησης;
Η σύντομη απάντηση είναι όχι.
Δεν μπορείτε να απενεργοποιήσετε το Inspect Element σε ένα πρόγραμμα περιήγησης. Ωστόσο, μπορείτε να ορίσετε παραμέτρους που εμποδίζουν τους χρήστες να κάνουν συγκεκριμένες ενέργειες, όπως το δεξί κλικ σε μια ιστοσελίδα. Υπάρχουν πολλά σεμινάρια στο διαδίκτυο για να ορίσετε τα σωστά σενάρια για να απενεργοποιήσετε ορισμένα συμβάντα. Ωστόσο, δεν μπορείτε πραγματικά να απενεργοποιήσετε τη δυνατότητα Inspect Element στο σύνολό της.
Γνωρίστε τα μέσα μιας ιστοσελίδας
Ο έλεγχος της δυνατότητας Inspect Element μιας ιστοσελίδας είναι πιθανώς ένα εργαλείο προγραμματιστή που ποτέ δεν ήξερες ότι χρειαζόσουν – ακόμα κι αν δεν είσαι προγραμματιστής ο ίδιος. Διαθέτει τόνους εφαρμογών σχεδιασμού και μάρκετινγκ που μπορούν να κάνουν τον ιστότοπό σας να λειτουργεί πιο ομαλά. Και ίσως να σας δώσει ένα πλεονέκτημα σε έναν ανταγωνιστή.
Σε τι χρησιμοποιείτε το Inspect Element; Πείτε μας για αυτό στην παρακάτω ενότητα σχολίων.